My Contribution
• I contributed ideas to our co-design activities and the protocol
• During the co-design session, I observed the participants and took notes
• I contributed perspective towards our final wireframe design
• I created the roadmap that our stakeholders would use
Project Overview
Project Goal
Our goal is to use co-design methods as a mechanism to engage user and stakeholder concerns for an online peer feedback platform called Round3.
Area of Focus
We are focusing on project preview and review within the site. This encompasses how students view other students’ projects, and how they provide and view feedback within the platform.
The Users
The Reviewer (Primary User):
The reviewer is our primary user here. The reviewer will review an anonymous student’s work and comment, highlight, and annotate on the student’s project. Additionally, the reviewer will answer the feedback questions the instructor wants them to.
Project Creator/Student (Stakeholder):
The project creator is the student who submitted the assignment and is receiving feedback.
The Instructor (Stakeholder):
The instructor is the teacher or professor who oversees the the feedback sessions and provides the feedback questions from the reviewer to answer.
Co-Design Activities
Affinity Diagramming
One thing we wanted to know from our participants is what kind of feedback is useful for projects. In this affinity diagramming session, we gave an example project that could be submitted through Round3. We asked participants to write individual pieces of feedback on sticky notes. This allowed them to give multiple pieces of feedback, and not be influenced by others’ participants feedback. Then we asked them to group the sticky notes together based on their similarities.
UI Building Blocks
We also wanted our participants to help us visualize what the interface for Round3 should look like. We gave them “building blocks”, or standard UI elements, and allowed them to position those building blocks to represent their ideal interface for project preview and review. We also provided participants with blank paper and pens so that they could create their own building blocks.
Co-Design Workshop
We conducted our co-design workshop with 8 participants, three of them being instructors and five of them being students. We did each activity with our participants for about 8 minutes. Below are some photos from the workshop.





Results
Affinity Diagramming
From the affinity diagramming session, our participants created five groups of feedback that they would provide and like feedback on. These groups are: design principles executed, strengths and weakness, questions, who it is for, and general comments.
These results made us think of all the different features that should be available for the use so they could effectively provide this feedback.
UI Building Blocks

This is the interface layout that participants formed during the UI building block activity. This layout is something we took heavily into our wireframe design. Participants also mentioned that they want to directly draw and comment on the project as if they were doing it on paper. They said that they would want to be able to circle parts of the project, add comments, and highlight text. We decided to implement this direct editing idea into our design.
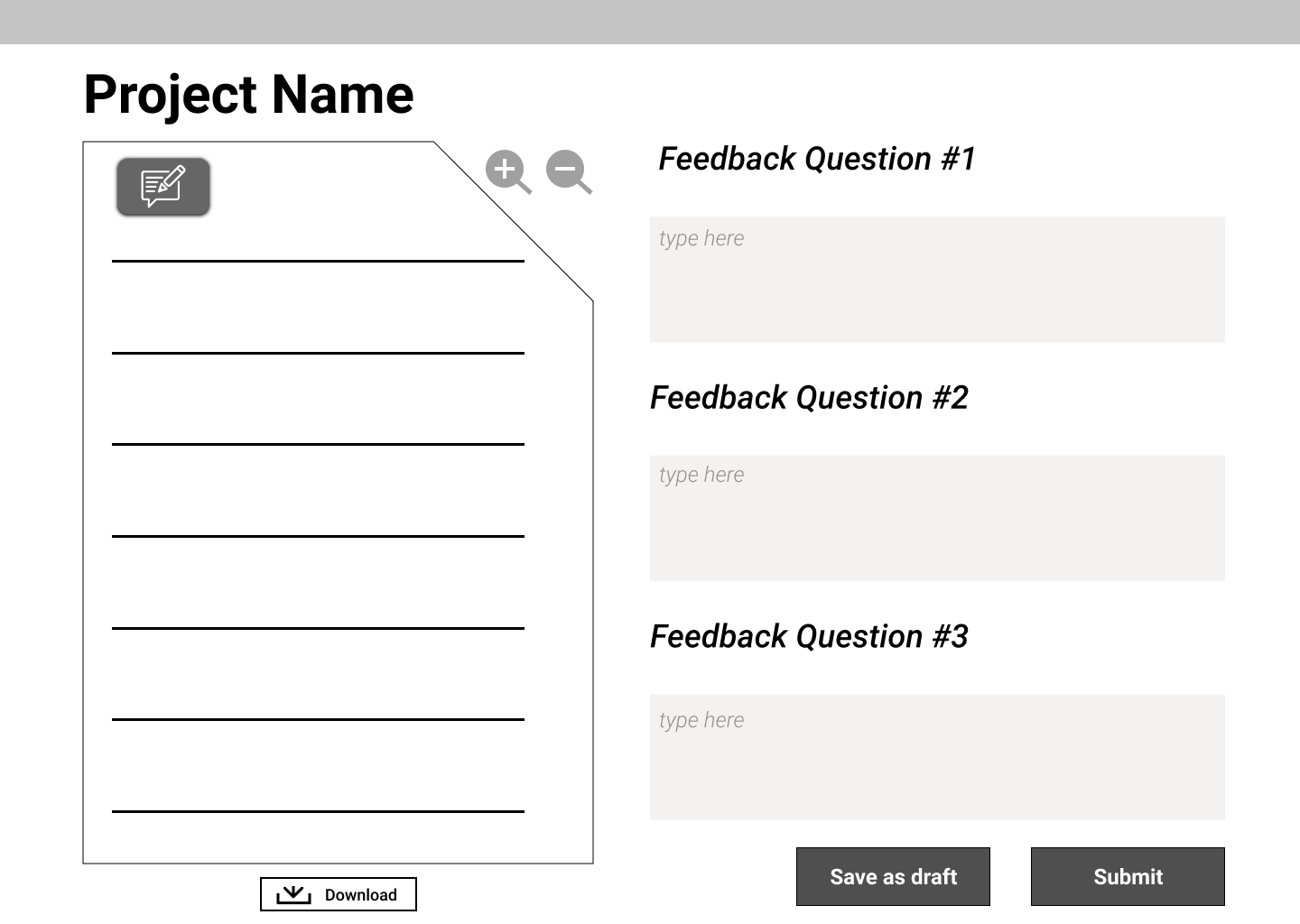
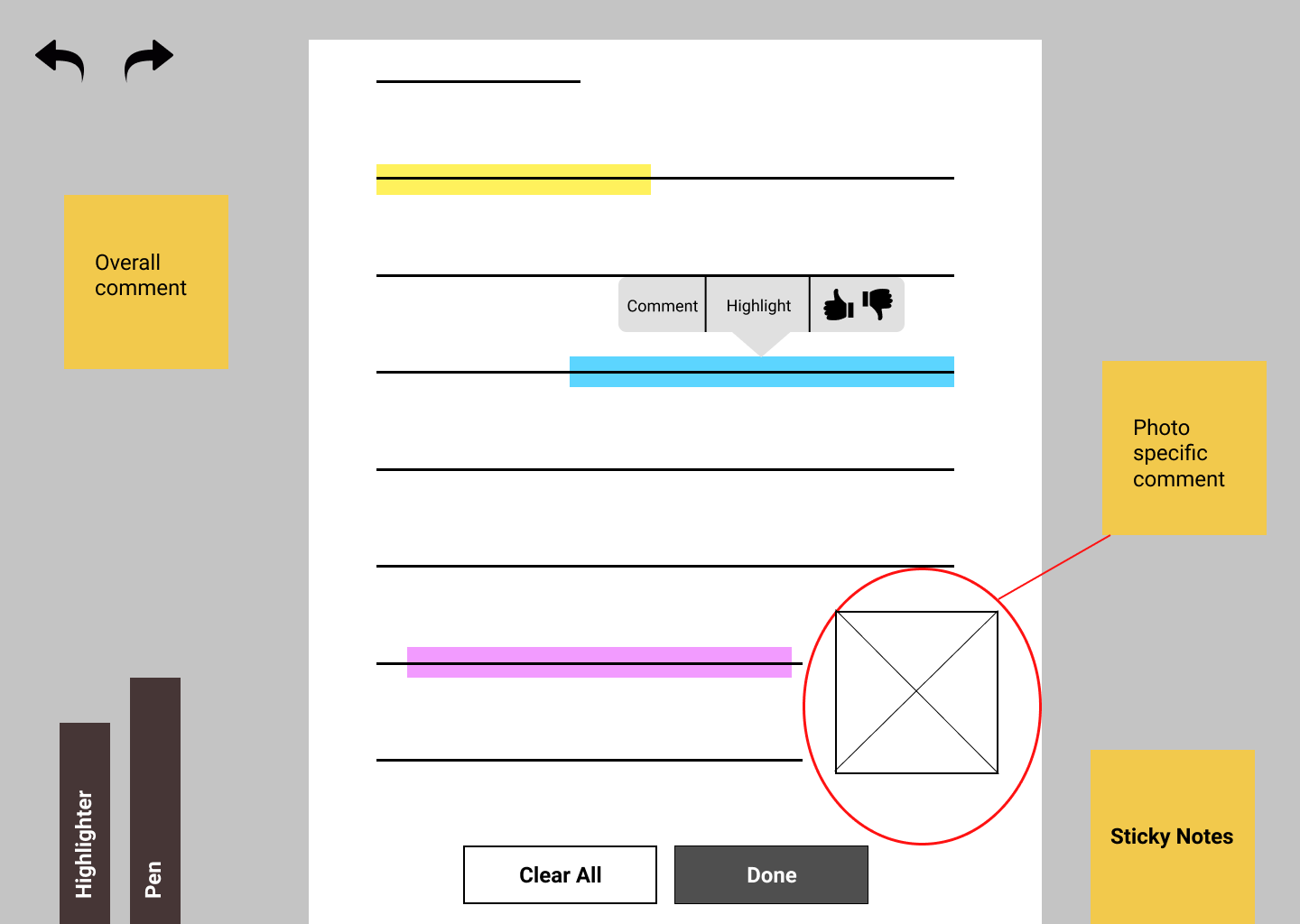
Our Wireframe Design


These are the two pages for our wireframe design. As you can see, the first page is very much the same as the design that our participants created in the UI Building Blocks, with only a few changes.
The second page is the concept that our participants came up with on their ability to directly highlight, comment, circle, and add sticky notes onto the project. When the user clicks the editing icon on the first screen, the project will expand and they will be able to edit directly on it.
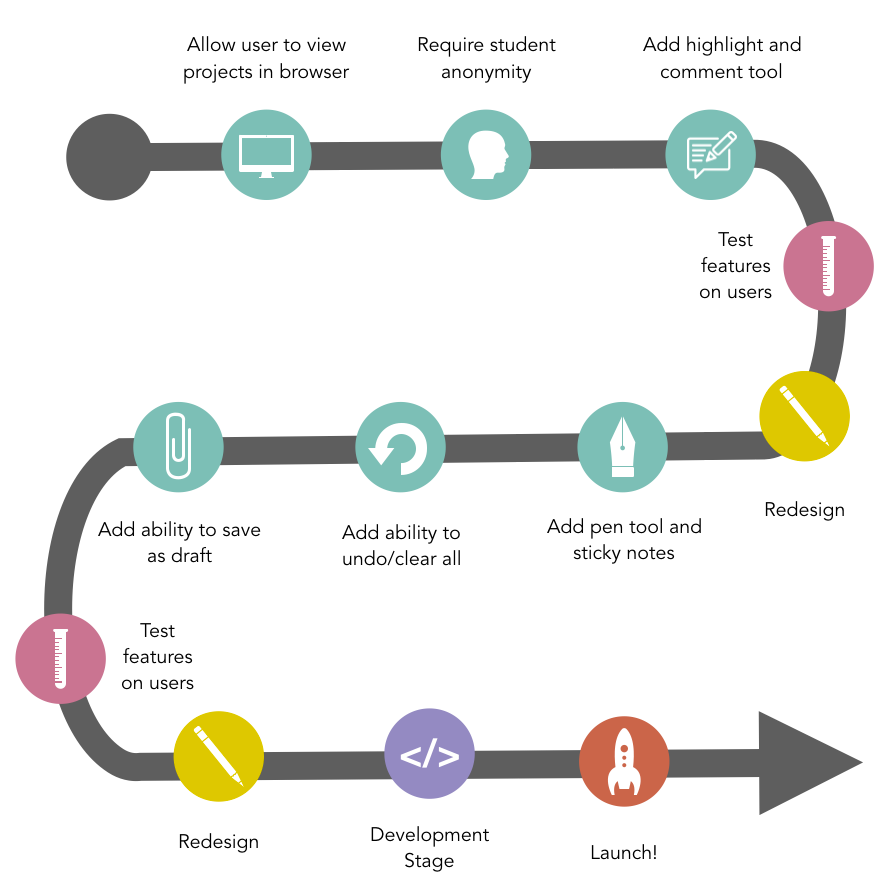
Roadmap
We created a roadmap to provide a recommended timeline of how our clients should implement our redesign.